Давно был наслышан о силе модуля Views. Но как то неинтересно было разбираться не поставив определенной задачи перед собой. Но вот, однажды таки наткнулся на идею, реализация которой мне показалась наиболее логичной с использованием этого модуля. Когда решил попробовать создать что-то свое, зайдя в основные настройки своего отображения, ужаснулся, скока там всего тыкать можно. Первое впечатление – как в кабине самолета))). Часа пол рассматривал и увидел аналогию некоторых блоков с частями SQL запроса, собственно в результате который у нас и получается.
В данной статье я хочу рассказать, каким образом я решил свою задачу, используя модуль Views. Также хотел это проиллюстрировать, и подробно прокомментировать. К сожалению не обладаю сильной начитанностью по возможностям модуля и объясню все так, как я это понял и для достаточности реализации моей задачи. Возможно кому-то будет полезно, т.к. поискав документацию по модулю Views для Drupal6 на русском с картинками я так ничего и не нашел.
Задача состояла следующая: я люблю почитывать бездну баша, причем в процессе любимые цитаты я шлю единомышленникам. Также я оттуда выбираю себе статусы в аську. Но статусы очень быстро перетираются новыми, и с течением времени забываются. Как-то сидел и долго вспоминал один такой статус…Потом гуглил по башу, и таки нашел, но впечатлений приятных было мало. Да и рассылать постоянной иногда становилось влом. Вот и решил я их постить по нескольку на сайт. Основная идея была – иметь блок на левой панели с последними цитатами, чтобы можно было поржать над последними не переходя куда-то. Для реализации этого блока я и использовал модуль Views. Но для получения чувства завершенности задачи также создал раздел «Цитаты», в котором все собственно и находится, и из этого раздела я выбираю последние три.
Для начала немного расскажу как я создал этот раздел, так как решение все задачи стояло не только за применением модуля Views, хотя его работа основная:
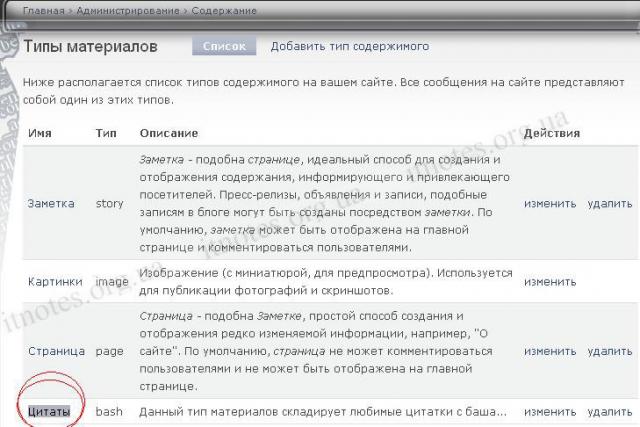
• Сначала я создал новый “Тип материала” Цитаты (/admin/content/types Администрирование › Содержание › Типы материалов).
 Типы материалов: добавление своего типа
Типы материалов: добавление своего типа
В настройках этого типа я убрал помещение на главную и редактирование мета тегов (модуль Meta tags), т.к. собственно эти цитаты ни каким образом для поисковиков не несут интереса и продвигать мне их не интересно, они чисто для меня и хотелось бы долго с ними не возиться. Собственной из содержимого этого типа у нас будет происходить выборка в блок.
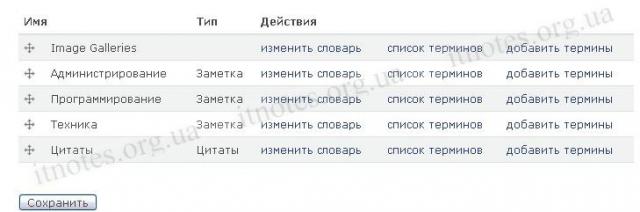
• Создал словарь для цитат в разделе «Таксономия» (/admin/content/taxonomy Администрирование › Содержание › Таксономия). Далее я буду разбивать цитаты по тематикам, а термины будут формировать удобное меню по словарю (модуль Taxonomy Menu):
 Типы материалов: Созданный словарь «Цитаты»
Типы материалов: Созданный словарь «Цитаты»
В настройках закрепил данный словарь за типом материала Цитаты:
 Типы материалов: Настройки словаря. Цитаты закрепление за типом материала
Типы материалов: Настройки словаря. Цитаты закрепление за типом материала
На этом собственное и все приготовления закончились. Для примера я создал несколько цитат – так нагляднее будет.
Далее я приступил к работе с модулем Views и созданием блока:
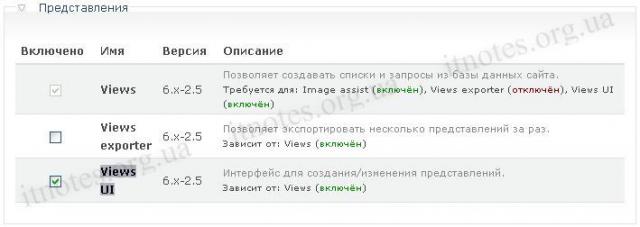
Конечно же вам необходимо для начала установить данный модуль, если его у вас еще нет: качаем отсюда последнюю стабильную версию, кидаем в папку modules в папке с вашим друпалом и в разделе модули ставим галочки напротив Views и Views UI:
 Модуль Views: Установка модуля Views
Модуль Views: Установка модуля Views
Приступим к созданию своего представления, с блек-джеком и шлюхами XD :
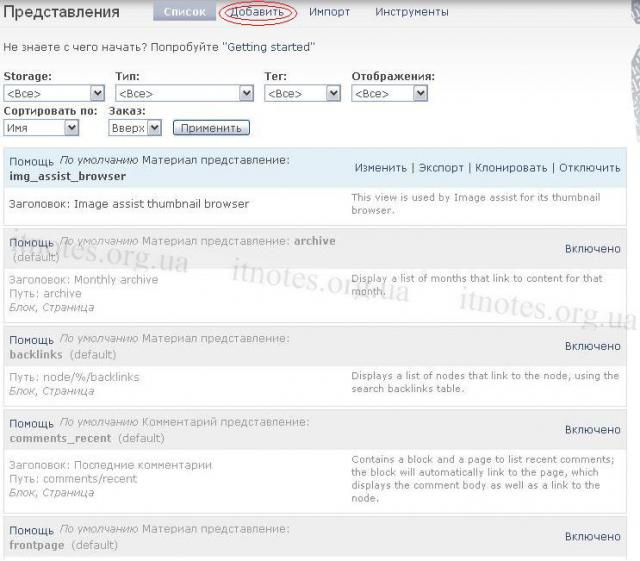
• Зайдем в раздел «Представления» (/admin/build/views Администрирование › Конструкция сайта › Представления) и видим списочек уже существующих представлений.
 Модуль Views: Список предствалений
Модуль Views: Список предствалений
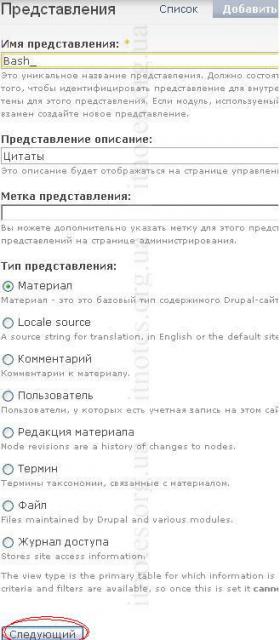
• Нажимаем «добавить» и попадаем в раздел добавления представления. Здесь мы просто вбиваем название Bash (т.к. с баша все я беру) и указываем тип – Материал. Далее в низу жмем кнопку «Следующий»:
 Модуль Views: Создание представления bash
Модуль Views: Создание представления bash
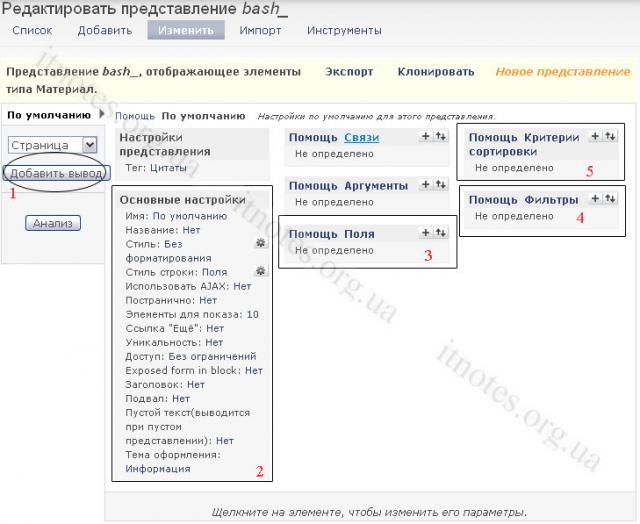
• А вот теперь мы попадаем в самое сладкое место))). Именно вот эта форма меня сначала немного напугала:
 Модуль Views: Шаги редактирования представления. Обратите внимание на пометки!
Модуль Views: Шаги редактирования представления. Обратите внимание на пометки!
Давайте разберемся немного с ней:
1. Первым шагом помечен блок добавления вводов нашего представления. Также выше уже создан ввод с названием «По умолчанию».
2. Вторым шагом отмечены основные настройки: Здесь можно указать количество результатов, по типу LIMIT 10 в SQL, Стиль строки – то как будут оформлены поля с какими заголовками, будут ли переносы. Тут же можно ограничить доступ пользователям.
3. Третьим шагом блок выбора полей, то что мы указываем в SELECT … , какие поля нам будут выбираться.
4. Четвертым шагом отмечен блок Фильтры, то что мы указываем в WHERE…, т.е. условия, из каких типов страниц происходит выборка.
5. Пятым шагом отмечен блок критерии сортировки, то что мы указываем в ORDER BY, т.е. по каким полям выполняется сортировка и как.
Блоки связи и аргументы я не использовал, но скажу что благодаря первому в представление добавляется LEFT JOIN, а второй какой-то мудреный и я его смысла пока не понял.
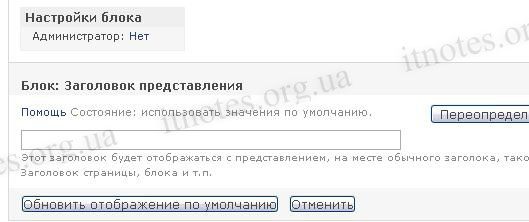
Немного ниже данной формы появляется форма изменений. Это происходит когда мы нажимаем на какой либо элемент. Она у меня на ноутбуке не помещалась, поэтому по началу я не понимал как менять элементы и задавать что-то, клацаю-клацаю а ничего не происходит – а она внизу появлялась, редиска. Вот что появляется при изменении заголовка блока:
 Модуль Views: Форма изменения заголовка блока представления
Модуль Views: Форма изменения заголовка блока представления
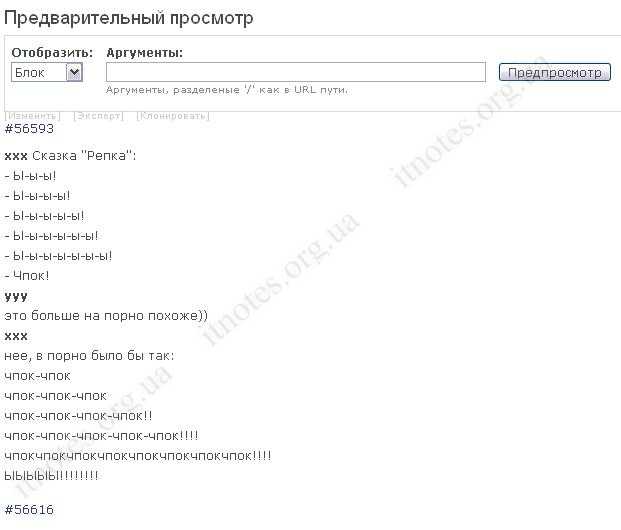
Ещё немного ниже можно увидеть результат выборки нашего представления:
 Модуль Views: Предварительный просмотр Views
Модуль Views: Предварительный просмотр Views
А теперь опишу шаги, которые я делал при создании
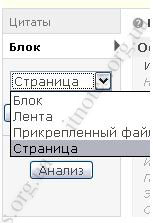
• С начала я в первом шаге вместо «Страница» выбрал «Блок» и нажал «Добавить вывод»:
 Модуль Views: Шаг 1 — добавление вывода
Модуль Views: Шаг 1 — добавление вывода
Этими действиями я подразумеваю, что мне нужно создать блок, который я помещу в левую панель.
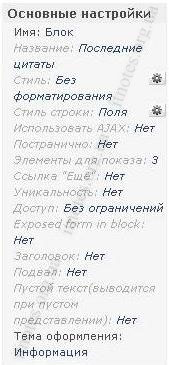
• Далее, для созданного блока я прошел по основным настройкам: добавил Название: Последние цитаты, нажав на Нет и указав в форме ниже то что нужно. Это название будет заглавием блока. Установил Элементы для показа: 3 , больше цитат в левой панели, думаю, не стоит выдавать.
 Модуль Views: Шаг 2 — Основные настройки
Модуль Views: Шаг 2 — Основные настройки
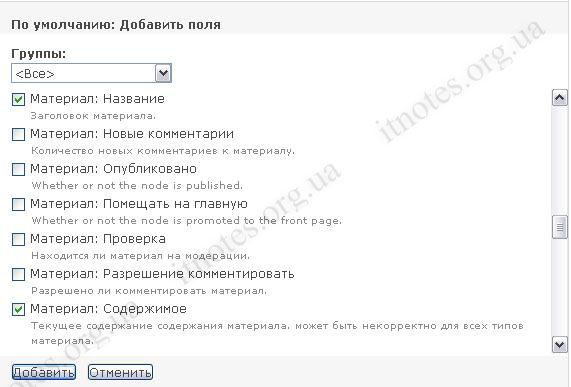
• Поля – третьим шагом я добавил их. Нажав на плюсик ниже появился Блок: Добавить поля. Там длинный список полей – указал я Материал: Название и Материал: Содержимое. Только их я и буду отображать в блоке:
 Модуль Views: Шаг 3 — Добавить поля
Модуль Views: Шаг 3 — Добавить поля
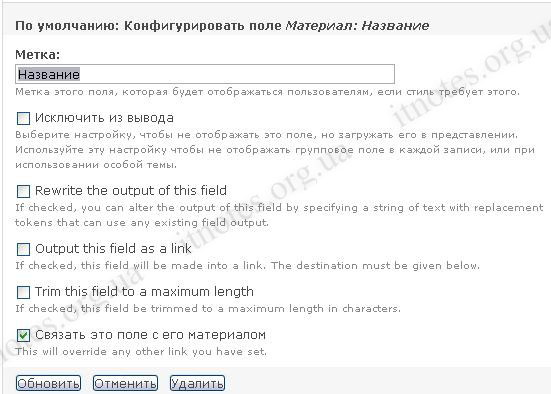
После нажатия «Добавить» нам будет предложено отредактировать каждое поле:
 Модуль Views: Шаг 3 — Конфигурирование поля Материал-Название
Модуль Views: Шаг 3 — Конфигурирование поля Материал-Название
Метку «Название» я удалил и оставил пустое поле – мне просто в блоке лишнего не нужно. Также я отметил «Связать это поле с его материалом» — это нужно для того, чтобы название было ссылкой на сам пост.
В Материал: Содержимое я тоже метку удалил – иначе она будет выводится перед текстом в блоке – мешается только. Остальное оставил неотмеченным.
На этом шаге мы указали что будем выводить – если на языке SQL – то определились с тем, что будет стоять после SELECT. Там добавилась такая прелесть:
SELECT node.nid AS nid,
node.title AS node_title,
node_revisions.body AS node_revisions_body,
node_revisions.format AS node_revisions_format
FROM node node
LEFT JOIN node_revisions node_revisions ON node.vid = node_revisions.vid
Кстати если нажать на пред просмотр – выдадутся три первых наших поста вида Название как ссылка и текст ниже. Далее нам нужно ограничить выдачу условием.
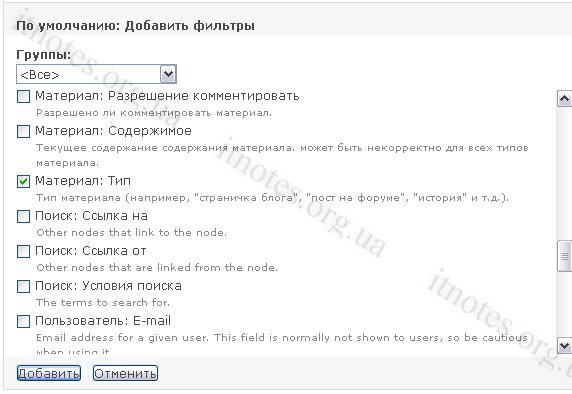
• Шаг 4 – Добавим Фильтры. Нажимаем на плюсик и видим с низу красивую формочку:
 Модуль Views: Шаг 4 — Добавить фильтры
Модуль Views: Шаг 4 — Добавить фильтры
Здесь я выбрал только Материал: Тип – мне нужно в блоке отображать только материал Типа – Цитаты.
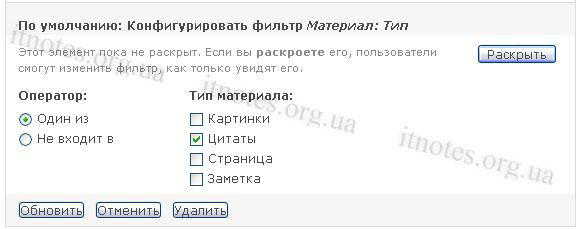
После нажатия на Добавить появится формочка со всеми типами материалов, и я указал Цитаты:
 Модуль Views: Шаг 4 — Конфигурировать фильтр Материал-Тип
Модуль Views: Шаг 4 — Конфигурировать фильтр Материал-Тип
На этом шаге мы ограничили выдачу по типу – если на языке SQL – то определились с тем, что будет стоять после WHERE — WHERE node.type in (‘bash’).
Если же нажать на пред просмотр, то мы увидим три самые первые в базе цитаты:
 Модуль Views: Шаг 4 — текущий результат предпросмотра
Модуль Views: Шаг 4 — текущий результат предпросмотра
Далее мы определимся с тем, как всё таки нам сортировать выборку – нужны то последние цитаты, а не от фонаря выдавать.
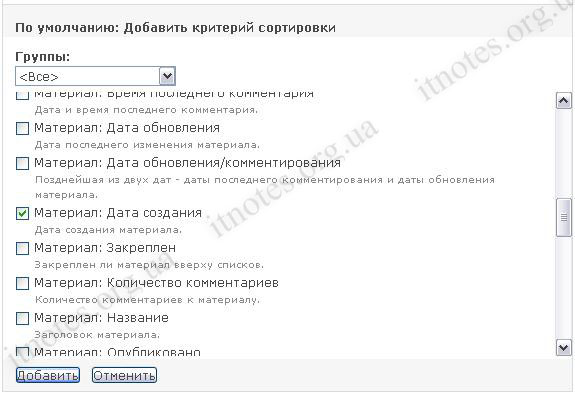
• Шаг 5 – Добавим Критерии сортировки. Жмём на плюсик и видим чудо 🙂 :
 Модуль Views: Шаг 5 — Добавляем категории сортировки
Модуль Views: Шаг 5 — Добавляем категории сортировки
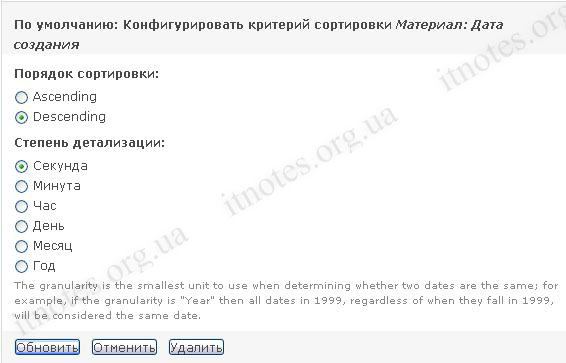
Здесь я выбрал сортировку по дате — Материал: Дата создания. Далее в форме я указал что сортировать нужно по убыванию:
 Модуль Views: Шаг 5 — настраиваем критерий сортировки
Модуль Views: Шаг 5 — настраиваем критерий сортировки
На этом, завершающем шаге мы указали как будем сортировать выборку. Если на языке SQL – то определились с тем, что будет стоять после ORDER BY, а именно:
ORDER BY node_created DESC
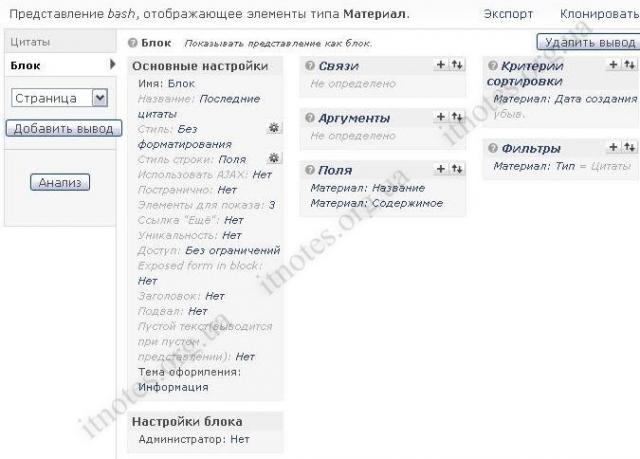
Больше настроек я никаких не делал, вот как выглядела вся форма по окончании:
 Модуль Views: Состояние меню в результате
Модуль Views: Состояние меню в результате
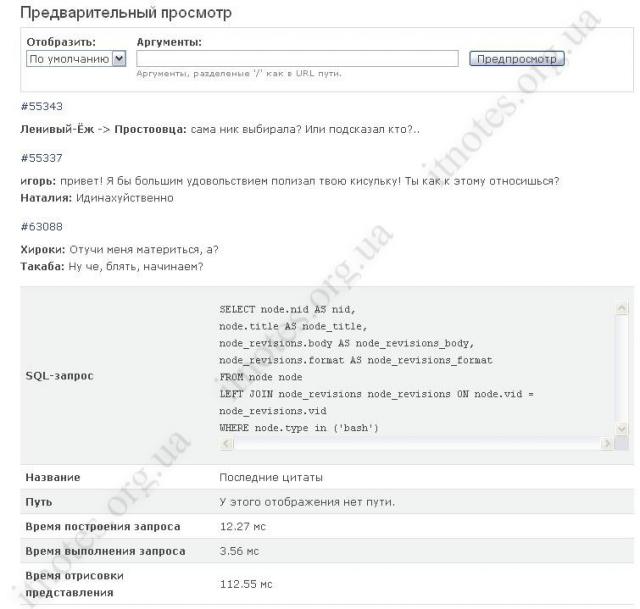
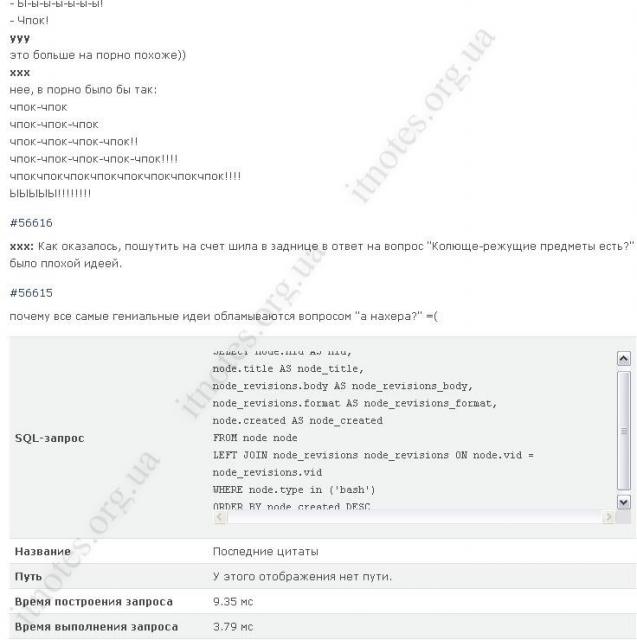
В итоге пред просмотр мне показал вот что:
 Модуль Views: Шаг 5 — предпросмотр и общий результат
Модуль Views: Шаг 5 — предпросмотр и общий результат
Здесь видно и итоговый SQL-запрос и последние цитаты.
Далее нужно нажать на кнопку Сохранить , которая расположена перед формой пред просмотр и будет счастье ))).
Но это еще не все. Представление у нас то есть, но вот мы его еще ни где не используем. Далее я просто нашел в блоках (/admin/build/block) созданный нашим представлением bash: Блок и указал ему расположится в левой колонке. Он там и по сей день – радует посетителей последними избранными цитатами )))). Выглядит он так:
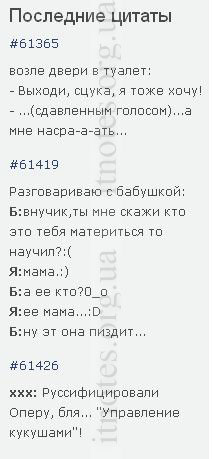
 Модуль Views: Блок Последние цитаты
Модуль Views: Блок Последние цитаты
Вот теперь можно сказать все.
Пы Сы: Задаём дружно вопросы в коментах и исправляем ошибки))).

Вопрос такой: как верхнюю
Вопрос такой:
как верхнюю цЫтату выделить одним цветом (фон поярче), а остальные выделять чередованием 2х менее ярких бэкграундов, дабы всё не сливалось в единую кучу ?
Вопрос, сложный, но есть идеи…Поклацав в течении получаса по всем настройкам, решения не нашел. Сразу подумал, что стандартными средствами данную задачу не решить. В принципе без создания стилей никак не обойтись.
Народ советует сделать всё красиво:
Создать новую тему для текущего представления. Вообще посмотреть, какая тема используется в нашем представлении можно так: в блоке «1. Основные настройки» в пункте «Тема оформления:» клацнуть на значение. Жирным выделены те шаблоны, которые используются в данный момент. Клацая по ним мы видим код, который они содержат. Вот нам и нужно сделать свой шаблон, в котором добавить кусочек кода, где кроме старого вывода мы будем через
<h2>Блок последних цытат</h2>
<div class="content">
<div class="view view-bash view-id-bash view-display-id-block_1 view-dom-id-1">
<div class="view-content">
<div class="views-row views-row-1 views-row-odd views-row-first">
<div class="views-field-title">
<a href="/node/656" title="#95090" rel="nofollow">#95090</a>
</div>
<div class="views-field-body">
<p>Вызвали к директору, сказали привести себя в порядок,
от админа пахло салфетками для протирания мониторов.
</p>
</div>
</div>
<div class="views-row views-row-2 views-row-even">
второй элемент представления
</div>
Что мы сдесь видем: у каждого нового блока с цитатой в классе указан среди прочих класс views-row-1 …..views-row-NN. Я думаю стоит попробовать просто написать класс в CSS:
view-bash views-row{
....
Общий стиль для все элементов представления
....
}
view-bash views-row-1{
....
и тут твой стиль для первого элемента представления
....
}
Упоминая view-bash (bash — это уменя название представления такое) мы застрахуемся от применения стиля к другим представлениям на странице..И главное , никакой сложности с программированием — только стиль нужно написать))))
Это всё догадки конечно, я ничего ещё пока не проверял. Проверю по доступному времени. А ты, думаю, тем временем сможешь всё решить и сам))))