Find a strange bug when displaying many markers on the map.
let marker = new google.maps.Marker
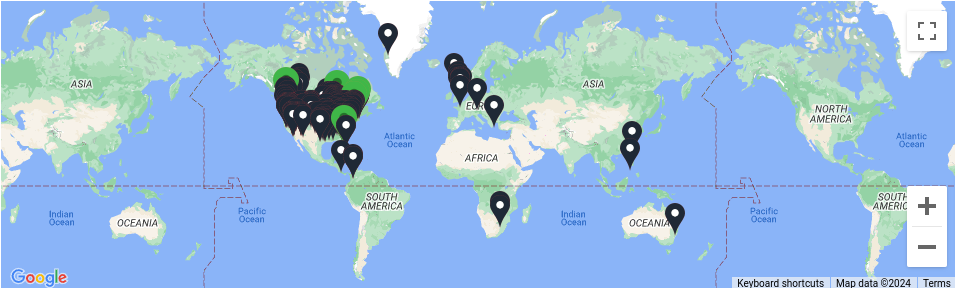
This is what it looks like when outputting less than 255 markers:

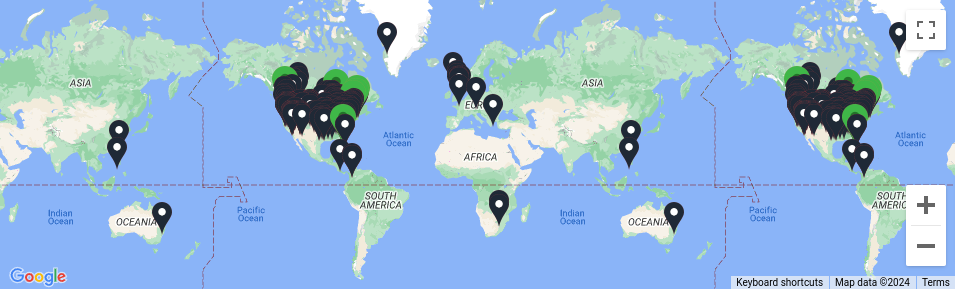
And this is what it looks like when more than 255 markers:

As you can see, on the copies of the continents on the right and left, markers are also placed and this confuses visitors.
I did not find any other signs that could influence this. This problem was not reproduced on the dev version of the site. The only difference with production was the number of events. Added cycle limit:
if ( i > 255 ) {
break;
}
And although the problem was not reproduced after loading the page, when using zoom, duplicates appeared again.
I experimented with different marker and map options and found MarkerOptions — optimized. By specifying optimized:true the problem started reproducing on the dev site. But if you specify optimized:false, the problem stops reproducing completely:
let marker = new google.maps.Marker({
position: new google.maps.LatLng(tlat, tlong),
icon: {
url: item_icon,
size: sizem,
scaledSize: sizem
},
map: map,
optimized: false,
});
Conclusion: Because we used of png icons as markers, and have large number of markers the google api turn on optimization, which leads to the creation of duplicate markers on copies of continents.